Adding context to website code reviews

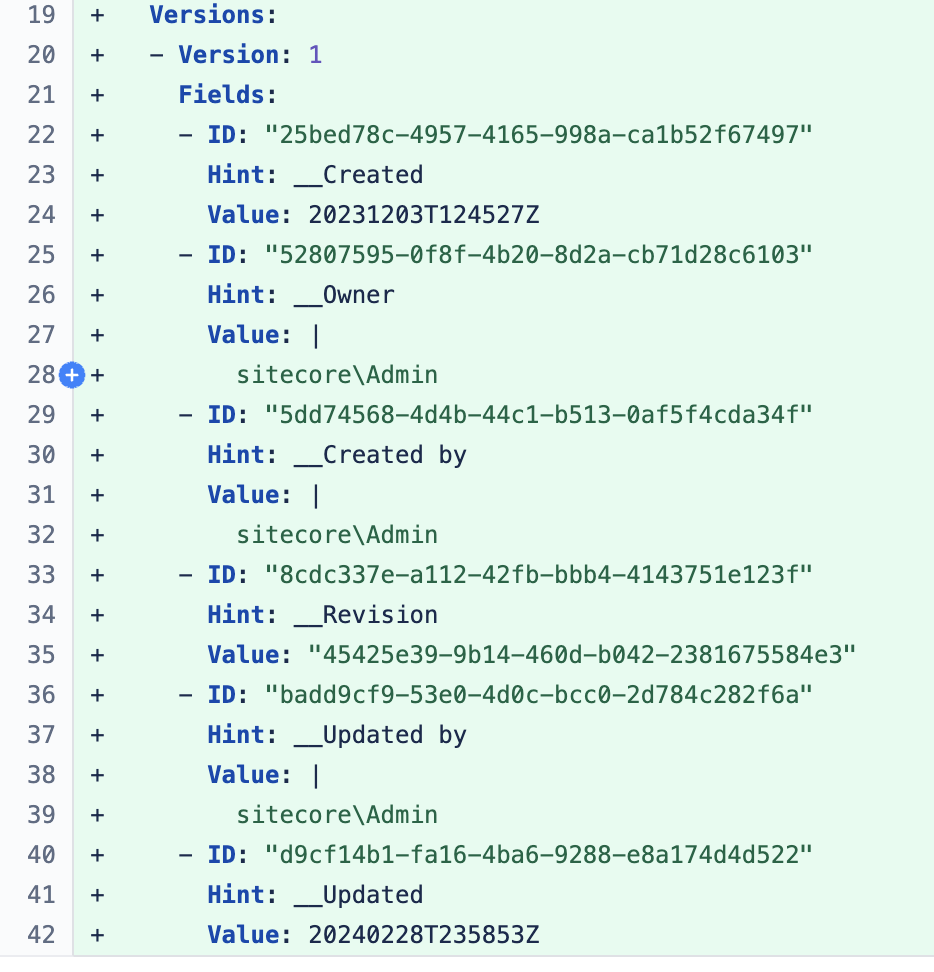
When reviewing code changes in a Sitecore project, it can be difficult to understand the context of the changes without running the code locally. This can be especially difficult when the changes are in the serialized yaml files. There’s so much cruft in there and everything shows up in the same colour.

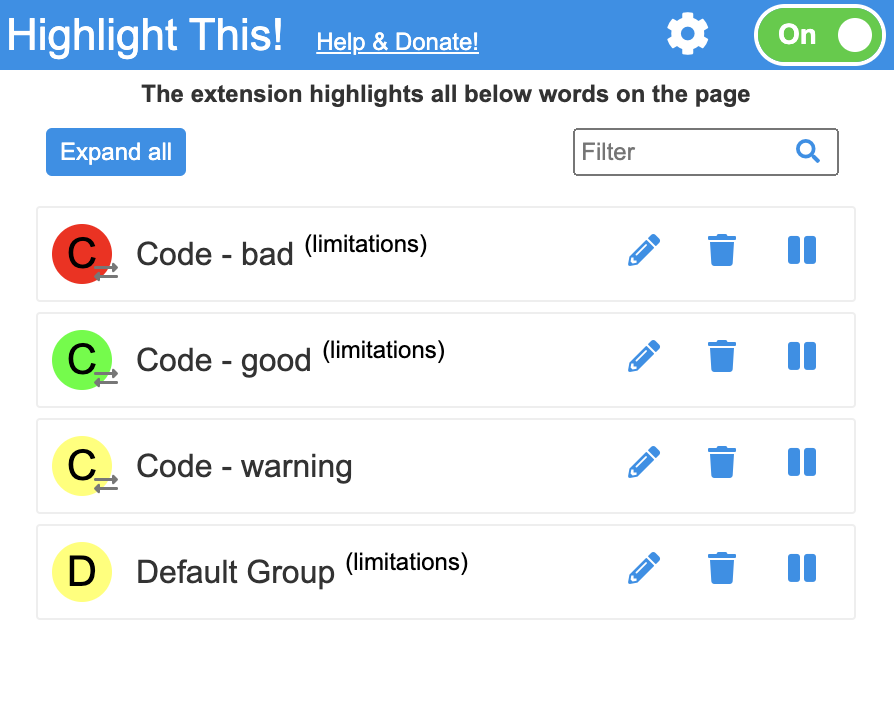
Pulling down and installing the Sitecore changes locally means that you have to do a lot of clicking around to confirm the changes. Luckily I’ve found a browser plugin that helps to make things easier by highlighting words in specific websites. For MS Edge, it’s called Highlight This!. The UI could probably be prettier, but it does exactly what it says on the tin.

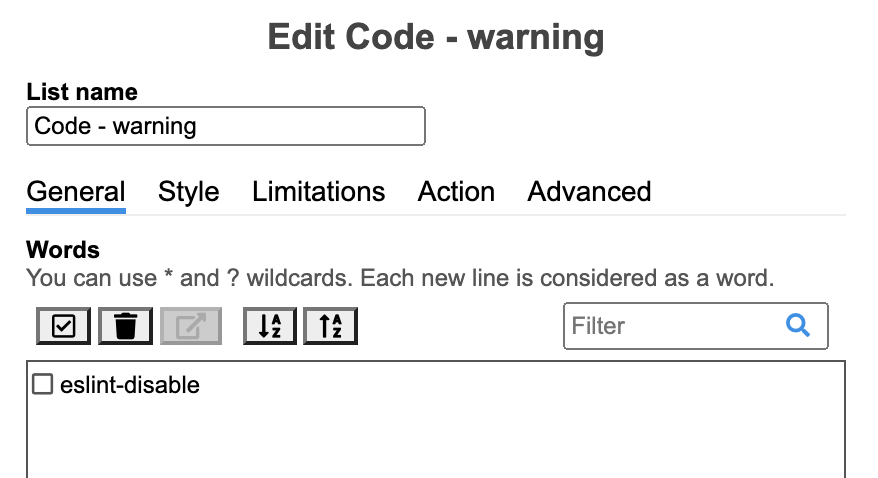
Once installed, you can choose which words to highlight and they can be assigned a text and background colour.

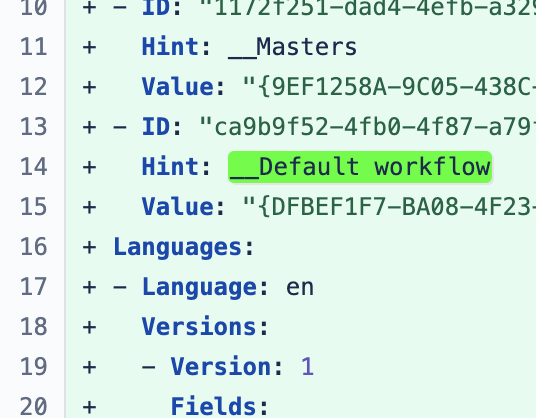
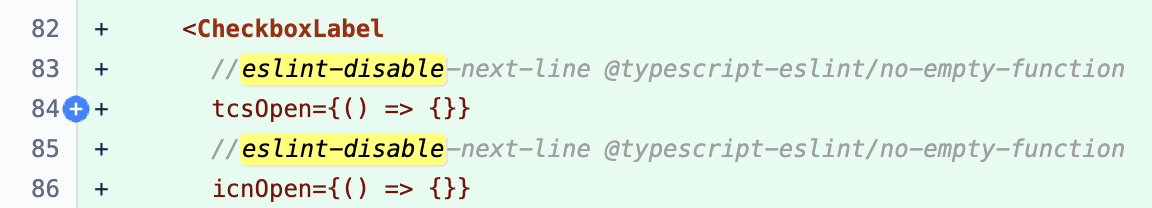
For code reviews, I want three colours (as shown above).
- Green: Things that should definitely be there.
- Yellow: Things to be careful of.
- Red: Things that shouldn’t be there.
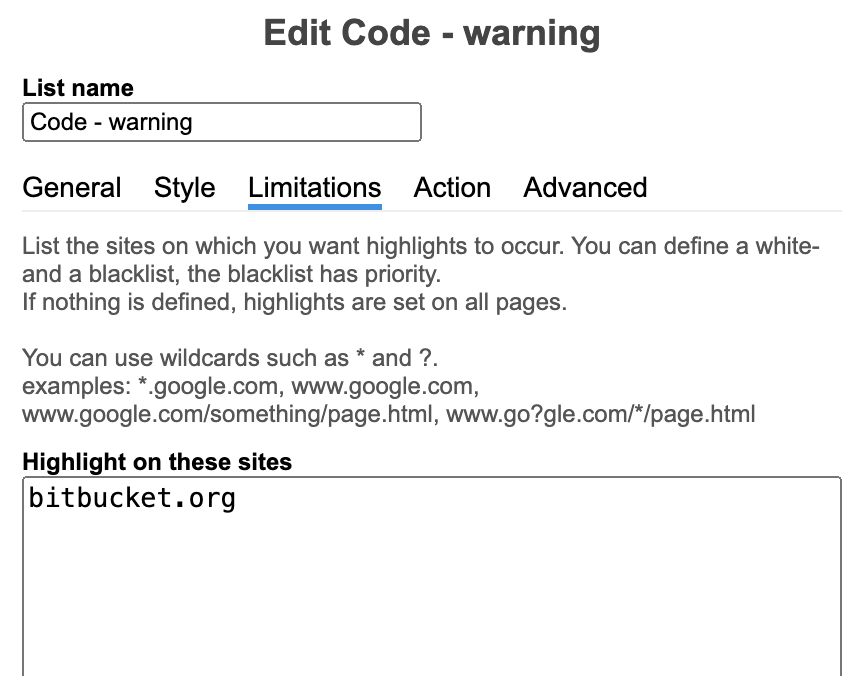
On my current project, I’m mostly reviewing code for Sitecore and NextJS, so I’ve set up the following rules, scoped to the source website (bitbucket.org):
Green:
- __Default Workflow - to make sure any __standard values item for a template has workflow set (because we don’t want randomly published content). Makes it much quicker to find among the fields.

Yellow:
eslint-disable- if devs are adding an exception to the eslint rules, there needs to be a good reason.
Red:
fields.- if the fields object in a JSS component (injected by Sitecore) is being accessed without a null check, it’s likely to fall over when the component is in experience editor mode or doesn’t have a datasource set. (There are currently no examples of this in the PRs, thankfully.)
Website scope

Being able to scope to a particular website means I can also have different warnings depending on the site I’m looking at. So for dev.azure.com where the NextJS builds happen, I can add a highlight for Warning: which highlights NextJS build warnings. Any build warnings need to be snuffed out ASAP.
Regexes
Highlight This! also includes the ability to use regexes for matches, so I’m looking forward to being able to identify some more advanced patterns when the need arises.
I hope this has been helpful. Thanks for reading :-)